[備忘録]Processingで簡単なテクスチャを作ってみた
Hello Autumn !! (挨拶)
少しずつ日没も早まり秋っぽくなってきましたね!
今日も変わらず研究室ではUnityでプログラムを書いてました (´・ω・)
そのなかで, 今日はUI用のテクスチャを自作する必要があったのですが, Photo ShopやGimpなどは少し扱ったことがある程度で個人的に少し抵抗があるんですよね...
「何か他に慣れ親しんだもので簡単に済ませられないかな...」 と考えたところ
「せや、Processingで作ろう!」
という考えに行きついたため, その方法を備忘録的にまとめておきたいと思います!
ということで下記が簡単なコードです
PGraphics img; int density = 300; int r = 200; void setup() { size(512, 512); background(0); img = createGraphics(width, height); img.beginDraw(); //テクスチャへの描画開始 img.translate(width/2, height/2); img.strokeWeight(8); //ふわふわ具合 for (int i=0; i<density; i++) { float angle = 360*i/density; for (int j=0; j<r; j++) { img.stroke(255, map(j, 0, r, 255, 0)); img.point(cos(angle)*j, sin(angle)*j); } } img.endDraw(); //テクスチャへの描画終了 image(img, 0, 0); //画像をアプレットに表示 img.save("texture.png"); //テクスチャを保存 }
PGraphics型のimgが実際に作成するテクスチャで, createGraphics関数により初期化されています
テクスチャに描画処理を行うにはPGraphics型のインスタンス名.beginDraw()と.endDraw()の間に処理を記述していきます
また, テクスチャに書き込む際の描画処理は「PGraphics型のインスタンス名.関数名()」にする必要があります
例: ellipse(50,50,50,50) → img.ellipse(50,50,50,50)
そして最後に, 「インスタンス名.save("ファイル名"); 」でテクスチャを画像として保存します
これでできたテクスチャがこれです. (見やすいように背景を黒くして置いてあるが実際は透明)

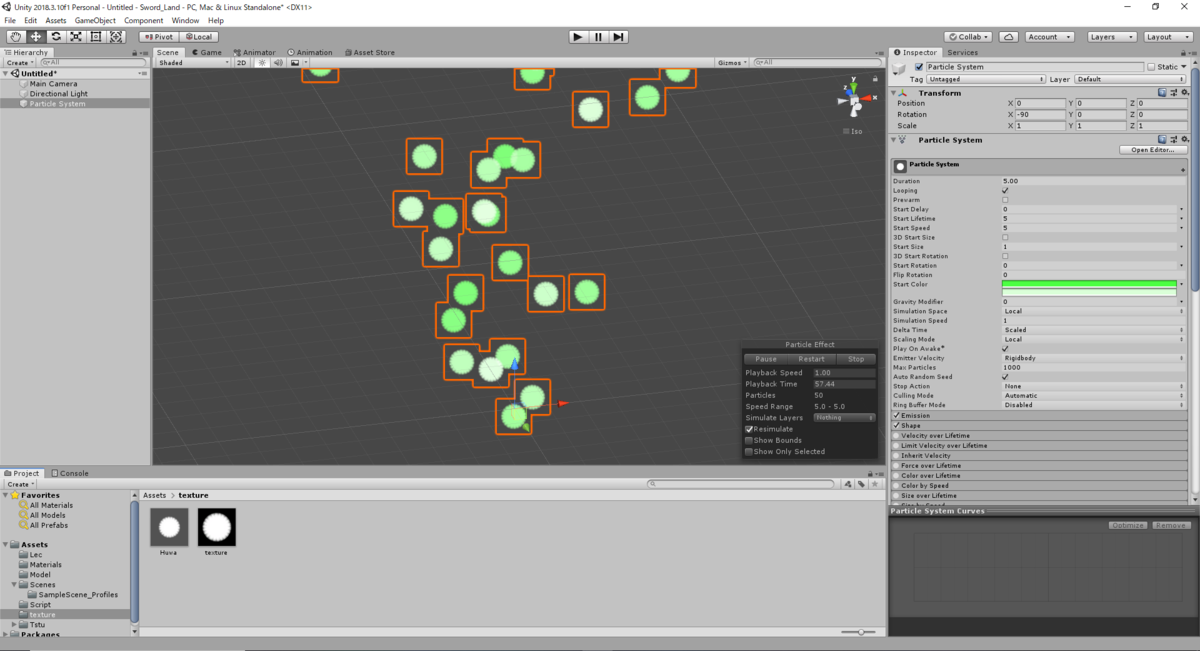
Unityに入れてみるとこんな感じ

今回はあえて簡単な描画にしましたがもっとProcessingっぽいものを書き出すと楽しいと思います!
まぁ、特別こだわりがない限りシェーダーやPhoto Shopでやった方がいいと思いますけど (;´・ω・)